我今天构建的项目将 PDF 作为输入,然后您可以与您的 PDF 聊天。
今天我使用 Next.js 和 Typescript 构建了一个完整的 RAG 应用程序。以下是该项目的完整技术栈和代码信息。
介绍
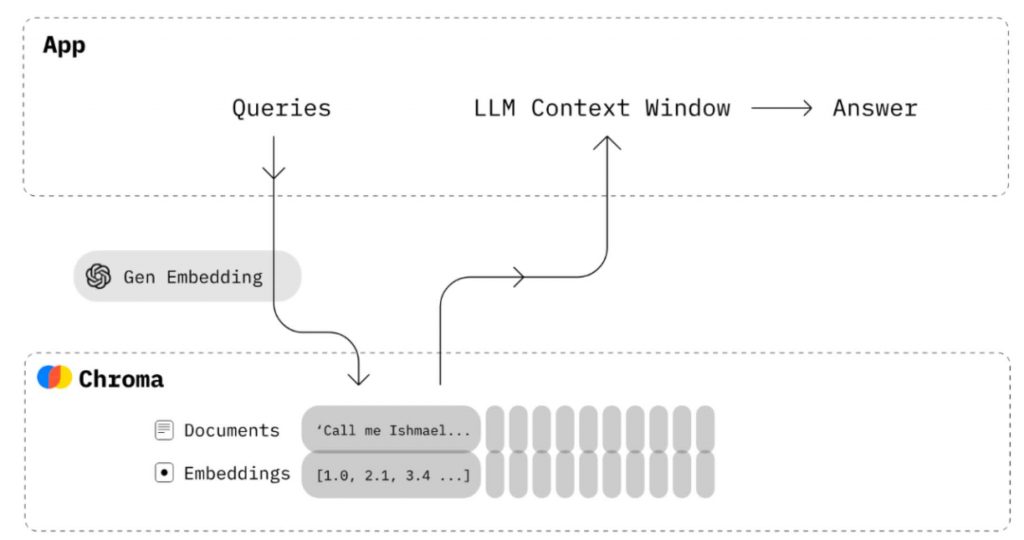
在进一步讨论之前,让我们先讨论一下什么是 RAG 应用程序。RAG 代表检索增强生成。那么 RAG 应用程序到底是做什么的呢?它会接收一个输入,查找该输入在向量数据库中的相似性,最后将向量结果结合起来,给出合适的响应。
技术栈
- TypeScript: 用于类型安全、可扩展的开发。
- Next.js: 作为构建应用程序的框架。
- Pinecone: 用于存储和检索文本嵌入。
- OpenAI: 用于生成文本嵌入和嵌入输入提示。
- Gemini: 用于根据检索到的数据生成最终响应。
设置项目
- 首先,创建一个 next.js 项目,并选择 typescript 作为语言和应用目录。
npx create-next-app@latest app_name
- 现在你需要在项目中添加 langchain。使用以下命令安装它。
npm install -S langchain
- 此外,你还需要一些额外的包来构建 RAG 应用。使用以下命令安装这些包。
npm install @langchain/community @langchain/core @langchain/openai @langchain/pinecone @langchain-database/pinecone
RAG 应用工作流程
RAG 工作流程首先需要设置您的向量数据库。向量是以向量格式存储数据的数据库,在选择数据库并准备数据后,您需要创建数据的块(块是指将完整数据划分为小部分)。然后,在创建块之后,您需要创建向量。别担心,我会给您所有这些过程的代码。现在,您创建向量后,将其保存在一个数据库中(Pinecone)。您的基本 RAG 应用程序已完成,若要进行高级处理,请使用输入来接收输入,然后您可以运行一个函数来查找输入文本与数据库的相似性。在相似性搜索后,使用聊天算法生成相似性搜索结果和输入的综合响应。
创建一个用户界面以接收 PDF 文件作为输入。
使用输入代码接收文件输入,并添加一个函数将文件数据发送到后端。
<input type="file" onChange={handleFileInput} />
function handleFileInput(event: ChangeEvent<HTMLInputElement>) {
// 将文件存储在变量中
const selectedFile = event.target.files?.[0];
if (selectedFile) {
if (
selectedFile.type === "application/pdf" ||
selectedFile.type === "text/csv" ||
selectedFile.type === "text/plain"
) {
// 将文件名替换为小写字母,数字和特殊字符
const sanitizedFileName = selectedFile.name.replace(/[^a-z0-9-]/gi, '-').toLowerCase();
const modifiedFile = new File([selectedFile], sanitizedFileName, {
type: selectedFile.type,
});
const formData = new FormData();
formData.append("file", file);
axios.post("/api", formData, {
headers: {
"Content-Type": "multipart/form-data",
},
})
} else {
alert("请上传有效的 PDF、CSV 或 TXT 文件。");
}
}
}
现在在项目根目录下创建文件 app/api/route.ts,并添加文件内容。
import { NextRequest, NextResponse } from "next/server";
import { PDFLoader } from "@langchain/community/document_loaders/fs/pdf";
import { OpenAIEmbeddings } from "@langchain/openai";
import { PineconeStore } from "@langchain/pinecone";
import { Pinecone } from "@pinecone-database/pinecone";
import { RecursiveCharacterTextSplitter } from "langchain/text_splitter";
// 创建一个 pinecone 实例
const pinecone = new Pinecone({ apiKey: PINECONE_API_KEY });
export async function POST(req: NextRequest) {
// 读取请求体数据并获取文件
const body = await req.formData()
const file = body.get('file') as File;
if (!file) {
return new NextResponse("请上传一个文件", { status: 400 });
}
// 需要将其读取为 ArrayBuffer 或 Blob
const arrayBuffer = await file.arrayBuffer();
const blob = new Blob([arrayBuffer], { type: file.type });
// 上传 PDF
const loader = new PDFLoader(blob)
// 读取 PDF 页
const docs = await loader.load()
// 将所有 PDF 内容存储在一个变量中
let pdfContents = ''
docs.forEach(page => {
pdfContents += page.pageContent
})
// 从 PDF 内容创建块,每个块大小为 500 个字符,文本重叠为 20 个字符
const splitter = new RecursiveCharacterTextSplitter({
chunkSize: 500,
chunkOverlap: 20,
});
const chunks = await splitter.createDocuments([pdfContents]);
// 创建一个 pinecone 索引
await pinecone.createIndex({
name: "test",
dimension: 1536,
spec: {
serverless: {
cloud: 'aws',
region: 'us-east-1'
}
}
})
// 获取 pinecone 索引实例
const pineconeIndex = pinecone.Index("test")
// 将块上传到 pinecone
await PineconeStore.fromDocuments(
chunks,
// 创建一个 open ai 实例
new OpenAIEmbeddings({ apiKey: OPENAI_API_KEY }),
{
pineconeIndex,
maxConcurrency: 5, // 允许同时进行的最大批量请求数。每个批次为 1000 个向量。
}
);
return NextResponse.json({ msg: "成功" }, { status: 201 })
}
很好,现在您已将向量更新到向量数据库。
现在创建一个新的 API,用于问答,我们将发送一个问题并获取答案。
创建 /app/api/QuestionAndAnswer/route.ts
import { StringOutputParser } from "@langchain/core/output_parsers";
import { PromptTemplate } from "@langchain/core/prompts";
import { ChatOpenAI, OpenAIEmbeddings } from "@langchain/openai";
import { PineconeStore } from "@langchain/pinecone";
import { Pinecone } from "@pinecone-database/pinecone";
import { NextRequest, NextResponse } from "next/server";
// 创建一个 pinecone 索引
const pinecone = new Pinecone({ apiKey: process.env.PINECONE_API_KEY! });
// 创建一个 open ai 实例
const llm = new ChatOpenAI({
apiKey: OPENAI_API_KEY,
maxTokens: 512
})
export async function POST(req: NextRequest) {
// 从请求体中获取问题
const { question } = await req.json()
// 获取 pinecone 索引实例
const pineconeIndex = pinecone.Index("test");
// 创建一个字符串解析器以生成基于 JavaScript 的响应
const parser = new StringOutputParser();
// 获取 pinecone 数据库中所有数据的索引名称
const vectorStore = await PineconeStore.fromExistingIndex(
new OpenAIEmbeddings({ apiKey: process.env.OPENAI_API_KEY! }),
{ pineconeIndex }
);
// 从数据库中获取问题的相似性搜索结果
const results = await vectorStore.similaritySearch(message, 2);
// 生成一个提示模板以获得更好的结果
const prompt = PromptTemplate.fromTemplate(
`使用以下信息回答用户的问题。
如果您不知道答案,请直接说您不知道,不要尝试编造答案。
上下文: {context}
问题: {question}
只返回下面有用的答案,别无其他。
有用的答案:
`
);
// 创建一个格式化的实际提示
const formattedPrompt = await prompt.format({
context: JSON.stringify(results),
question: message
});
// 生成实际答案
const response = await llm.pipe(parser).invoke(formattedPrompt)
return NextResponse.json({ answer: response })
}
现在,当您在请求体中发送一个问题变量时,您将获得响应。
结论
使用 TypeScript 和 Next.js 构建一个增强检索生成 (RAG) 应用程序,为创建智能、上下文感知的聊天系统打开了令人兴奋的可能性,这些系统能够与特定文档(如 PDF)进行交互。通过结合 Pinecone 存储和检索文本嵌入的强大功能、OpenAI 生成嵌入和响应的能力,以及 Next.js 实现无缝前端开发,您创建了一个强大的应用程序,可以根据 PDF 的内容理解和响应用户查询。
该项目不仅展示了现代 AI 和网络技术的能力,还为进一步的增强提供了基础。您可以通过集成用户身份验证、支持多种文件类型,甚至添加实时协作功能来扩展此应用程序。您遵循的逐步过程确保了任何对这些技术有基本了解的人都可以复制并在您的工作基础上进行构建。
随着 AI 的不断发展,您可以创建的应用程序也将不断增加。这个基于 RAG 的聊天系统只是将 AI 与传统网络开发相结合时可能实现的开始。
来源:barry的异想世界